
„Shop in der Hosentasche! – Zukunftsmarkt! – Sagenhafte Zuwächse!“ – Ja, das sind so die Hymnen, die Ihnen Agenturen und Webdesigner vorsingen. Und natürlich haben sie auch das ganz spezielle Know-How, wie eine Website zukunftssicher zu machen ist.
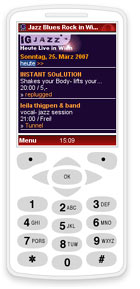
IG-Jazz in Normalansicht
Was ist wann und wo in Wien:
Wenn etwas für das mobile Internet interessant sein kann, dann so etwas.

Die mobile Version
Ganz normales xhtml, sparsamstes CSS,
reduzierte Inhalte.
Linktipp:
Am Opera-Mini Simulator können Sie Ihre Website testen.
Hier einige weitere
Quellen + Tests:
Neuere Themen:
 Welcher Provider?
Welcher Provider?  Links rechts oben unten - welches Menü ist richtig?
Links rechts oben unten - welches Menü ist richtig?  Besucher zählen Wieviele Besucher hat meine Website?
Besucher zählen Wieviele Besucher hat meine Website?






„Shop in der Hosentasche! – Zukunftsmarkt! – Sagenhafte Zuwächse!“ – Ja, das sind so die Hymnen, die Ihnen Agenturen und Webdesigner vorsingen. Und natürlich haben sie auch das ganz spezielle Know-How, wie eine Website zukunftssicher zu machen ist.
Mobiles Internet - Webdesign fürs Handy
HINWEIS:
Dieser Artikel ist etwas älter. In der Zwischenzeit haben sich die Zeiten geändert, und auch unsere Meinung dazu.
Nach wie vor würden wir einem Hersteller für Werkstoffprüfmaschinen nicht zu einer mobilen Version raten: Reine B2B (Business to business) Websites werden zu nahezu 100% im Büro mit dem PC besucht.
Etwas anderes ist es, wenn Orte und (private) Kunden ins Spiel kommen: Die Website für ein Lokal, ein Hotel, eine Veranstaltung, ein Geschäft legen wir heute gleich mal so an, dass sie auch mit dem Handy funktioniert.
Mehr dazu:
Webdesign für Smartphones - Wer braucht was?
Responsives Webdesign - ein Fallbeispiel
Das iPhone hat es vorgemacht, andere folgen: Auch wenn das Display klein ist, dank Zoom-Funktionen, Hoch/Quer Ansicht sowie schneller Anbindung ist es mittlerweile relativ komfortabel, das Internet auf Handy zu holen. Das "ganz normale" Internet - wie es jeder andere auch zu sehen bekommt.
Aber: Nicht jeder hat das nötige Kleingeld für ein Smartphone, und nebenbei sind ja auch die Kosten für den Datentransfer nicht zu unterschätzen. Es gibt also immer noch eine recht große Gruppe, die mit weniger HiTech auskommen muss - oder will.
Im Folgenden ist daher weniger vom iPad, iPhone und neuesten Android-Handys die Rede. Allerdings spielen auch bei diesen Geräten die Kosten für den Transfer, der sehr kleine Bildschirm und nicht zuletzt auch zähe Ladezeiten aufgrund schlechter Verbindung eine Rolle. Anders gesagt: Auch wenn neueste Smartphones alles können - es sind immer noch Handys und werden als solche auch anders genutzt als ein normaler PC.
Der aktuelle Stand:
Es braucht in Wahrheit kein besonderes Know-How, um eine Website aufs Handy zu bringen. Es ist weniger eine Frage der Technik, sondern schlichtweg eine Frage des winzigen Displays. 160 x 200 Pixel ist der übliche Durchschnitt bei "normalen" Handys, günstige SmartPhones schaffen ab quere 480 x 240 Pixel, PDAs haben gerne wieder Hochformat: 320 x 480 aufwärts. Das iPhone4 schafft zwar 960 x 640, allerdings nur bedingt brauchbar, weil 1mm hohe Buchstaben nicht lesbar sind; es muss trotzdem gezoomt werden.
Die Technik:
WAP war immer schon tot, WML röchelt noch; das Angebot ist einfach zu gering. Deswegen gehen Handy-Hersteller immer mehr dazu über, das "ganz normale Internet" aufs Display zu bekommen.
Dabei gibt es mehrere Varianten:
Für kleine Displays wird die aufgerufene Website meist über ein Gateway – also einen eigenen Server - umgeleitet und dabei für die Darstellung auf dem kleinen Display "umgebaut". Das Handy (bzw dessen Browser) bekommt etwas, was nur entfernt wie das Original aussieht. Ob HTML oder XML ist weitgehend egal, CSS wird nahezu völlig ignoriert, Javascript ebenso.
Auf SmartPhones und PDAs hingegen werden Webseiten schon etwas richtiger dargestellt, allerdings gibt es auch hier starke Einschränkungen, etwa wird CSS zum Großteil anders interpretiert.
Webdesign:
Die häufige Vorstellung, mit "normalen" Seiten und einem zusätzlichen StyleSheet speziell fürs Handy zu arbeiten, ist romantisch - aber völliger Blödsinn. Die Technik hat sich ganz anders entwickelt als sich das viele vorgestellt haben.
Web"design" im eigentlichen Sinne ist praktisch unmöglich. Die sehr unterschiedliche Darstellung je nach Handy und Mobil-Browser beruht (anders als im Internet) ja nicht auf Fehlern der Browser, sondern ist "gewollt" an das kleine Display angepasst. Der eine Browser stellt Bilder immer zentriert dar, egal was im Quellcode bzw CSS steht, der andere zeigt immer nur den Alt-Text statt dem Bild, wenn einer angegeben ist (sonst das Bild!). Die Update-Zyklen sind sehr kurz, ein Handy das einige Wochen später gekauft wurde, kann alles schon wieder anders darstellen. Jeglicher Versuch, viel mehr als die Schrift- und Hintergrundfarbe festzulegen ist zum Scheitern verurteilt.
PDAs und Smartphones stellen Seiten besser dar und sind mit der „normalen“ Webseite an sich ausreichend bedient.
Der Kern der Sache: Die Aufbereitung des Inhalts
Jenseits aller Technikverliebtheit ist der Nutzen des Angebotes für (Nicht)Erfolg ausschlaggebend. Die Meisten, die ein webfähiges Handy haben, schauen höchstens ab und an mal, wie diese oder jene bekannte Seite am Handy aussieht, aber die im Web üblichen Textmengen sind am Mini-Display schlichtweg uninteressant. Wer wiederkehrende Besucher will, muss aktuellen Inhalt bieten, die Texte müssen knapp und etwaige Bilder schon vorab auf ein winzigstes Ausmaß reduziert sein.
Im Klartext: Eine Webseite muss optisch und inhaltlich extra für das Handy aufbereitet sein. Mit einer banalen Zupferei im CSS und wohlgeformter Doctype-Definition ist es beileibe nicht getan.
Die weitere Frage ist dann also: Macht dieser Mehraufwand Sinn?
Die Praxis:
Ende Februar 2007 habe ich die Website der IG-Jazz für’s mobile Internet aufbereitet. Auf der Site werden Live-Konzerte (Jazz, Blues..) in Wien gelistet: „Was ist heute in Wien an Jazz und Blues“. Der Gedanke: Wenn etwas für das mobile Internet interessant sein kann, dann so etwas.
Die Texte werden dramatisch gekürzt, die spärlichen Bilder auf winzige Ausmaße optimiert, die URL auf das Nötigste beschränkt. Normales xhtml ist für praktisch alle Fälle hinreichend.
Im Jänner (also vor der Umstellung) betrug der Anteil an Zugriffen durch Handys gerade mal 0,01% - also ein Zehntel Promille. Im März stieg der Anteil auf das 9-fache – also schon fast 1 Promille. In welcher Branche hat man schon 800% Zuwachs – zweifelsohne ein Hoffnungsmarkt ;-)
Die Handy-Provider (A1, T-Mobile, 3 usw) zeigen übrigens wenig Interesse an derartigen Angeboten. Sie verdienen ja in erster Linie dadurch, dass sich Leute von ihrer Seite Videos, Musik und Spiele laden und haben von daher wenig Freude an Konkurrenz. Noch dazu, wenn die übertragenen Datenmengen gering sind und damit auch am Transfer wenig zu verdienen ist.
Vorläufiges Fazit:
Man muss in jedem Fall eine eigene Version fürs Handy machen – und das steht nur dafür, wenn man sie bereits relativ griffbereit hat. Interessant sind nur hochaktuelle und knappe Inhalte. Und wo der Inhalt fehlt, kann durch tolles Design nichts wettgemacht werden.
Damit ist Handy-Webdesign für die typische Firmenpräsenz, Onlineshops, Blogs oder Hobby-Seiten verlorene Liebesmüh. Nachdenken kann man über einzelne Seiten, die hilfreiche Infos für unterwegs bieten.
Nicht unterschätzt werden soll allerdings der Hype 2.0, der in der Sache steckt. Für eine jugendliche Zielgruppe gilt es als cool, irgendwelche Infos übers Handy zu holen. Auch wenn man damit keinen Gewinn macht, kann man sein Image etwas modernisieren. Vorausgesetzt: genügend Werbebudget und Partnerschaft mit den Providern.
Kommentare: