
Es ist nicht einfach nur Geschmackssache, wo das Menü auf einer Website ist. Der Webdesigner muss sich genau mit dem Inhalt und der der Struktur einer Site auseinandersetzen.
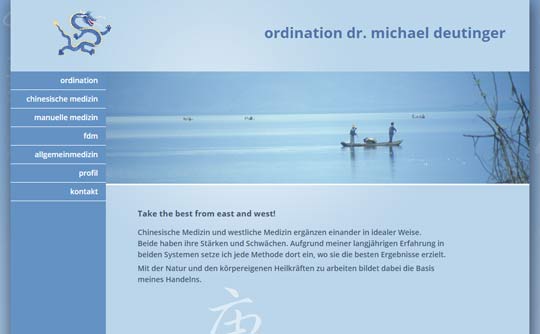
Vertikales Menü links:
Immer schön klassisch.
Der Besucher findet vom Wichtigen ins Detail.

Horizontal einfach: für kleinere Sites

.. und mit Dropdown und vertikal links für größere Projekte ..
Siehe auch:
 Die Nachteile von Responsive Webdesign Viel Licht, aber auch Schatten
Die Nachteile von Responsive Webdesign Viel Licht, aber auch Schatten Warum eine rechte Sidebar wichtig is Die Krux mit der rechten Spalte
Warum eine rechte Sidebar wichtig is Die Krux mit der rechten Spalte Webdesign: Tipps für Print-Grafiker Wenn nix fix ist.
Webdesign: Tipps für Print-Grafiker Wenn nix fix ist.Neuere Themen:
 Jössas! - Angebote für Webdesign
Jössas! - Angebote für Webdesign  PDF auf der Website: Was zu beachten ist
PDF auf der Website: Was zu beachten ist  Welcher Provider?
Welcher Provider? 






Es ist nicht einfach nur Geschmackssache, wo das Menü auf einer Website ist. Der Webdesigner muss sich genau mit dem Inhalt und der der Struktur einer Site auseinandersetzen.
Links rechts oben unten - welches Menü ist richtig?
Links, vertikal – der Klassiker
Webseiten sind deutliche Breitformate – je kleiner der Bildschirm, umso mehr. Andererseits sollten Texte nicht allzu breit laufen, weil sie sonst schwerer lesbar sind. In beengten Verhältnissen ist es also sinnvoll, sich den nötigen Platz links (oder rechts) zu holen. Meist ergeben sich durch die Anordnung des Logos ordnende Linien im Design, die ein Designer nicht gerne bricht.
Und nicht zuletzt gibt es technische Gründe: je weiter links sich etwas befindet, umso stabiler ist es; und es wäre schlimm, wenn gerade das Menü auf irgendeinem Browser nicht funktioniert.
Was gegen das Menü vertikal links spricht?: Es ist schlichtweg langweilig.
Vertikal – Rechts
Wer also häufig im Internet unterwegs ist, findet das Menü auch auf der rechten Seite. Umso mehr natürlich, wenn die Site insgesamt einen Blog-Charakter hat (oder: ein Blog ist!).
GelegenheitsSurfer finden sich aber oft nicht zurecht.
Horizontal oben
Eine Sonderform: Horizontal mit DropDown
Menü unten
Ein Menü am unteren Rand - selbst wenn es fixiert ist - wird sehr oft übersehen und sollte niemals wichtige Menüpunkte enthalten.
Mischformen
Gerade in Verbindung mit horizontalen Menüs sind zusätzliche Menüs unabdingbar, schlichtweg weil der Platz sonst nicht reicht.
Klassiker hoch 2: Horizontal + links vertikal
Horizontal + Rechts
Weitere Möglichkeiten
Natürlich zahlos. Im Auge behalten sollte man die Wege, die mit der Maus zurückgelegt werden müssen, und natürlich auch, ob das weiterführende Menü auch sofort als solches erkannt wird.
Kommentare: