
Wo liegen die idealen Device Breakpoints? Wieviele sollte man machen? Und welche Größen sollten Bilder in Responsive Designs haben?
Finding Standards: Breakpoints und Bilder
CSS Breakpoints können praktisch beliebig gesetzt werden: Ab irgendeiner Grenze "springen" Elemente und Bereiche einer Website von nebeneinander nach untereinander, Schaltflächen werden größer, Bereiche verschwinden oder tauchen auf, Bilder nehmen plötzlich die ganze Breite ein.
Es lässt sich nicht vermeiden, dass auch Module in ihrer frontend.css Breakpoints setzen, die idealerweise mit denen des Templates identisch sein sollen. Es ist zwar nicht so schlimm, wenn das mal nicht genau zusammenpasst, aber trotzdem sollte es empfohlene Breakpoints geben.
Die idealen Breakpoints
Ich verwende gerne: <540px fürSmartphones, <1024px für Tablets und eben >=1024 (ohne Angabe) als Desktop-Version. Das ist aber weitgehend willkürlich.
Derzeitige Bildschirmauflösungen
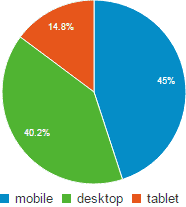
Daten einer recht stark mit mobilen Geräten besuchten Website mit Thema "Haustiere". Die Website richtet sich also hauptsächlich an Private.

Quelle: Google Analytics. Alle über 0.1%
| Breite | Höhe | % |
| 360 | 640 | 17,99% |
| 1366 | 768 | 8,94% |
| 768 | 1024 | 8,92% |
| 320 | 568 | 8,21% |
| 1280 | 800 | 6,64% |
| 1920 | 1080 | 6,57% |
| 375 | 667 | 4,65% |
| 1600 | 900 | 4,26% |
| 1280 | 1024 | 3,45% |
| 320 | 480 | 2,96% |
| 1680 | 1050 | 2,73% |
| 480 | 800 | 2,65% |
| 1440 | 900 | 2,35% |
| 720 | 1280 | 2,23% |
| 1024 | 768 | 2,19% |
| 1536 | 864 | 1,08% |
| 1920 | 1200 | 1,07% |
| 1280 | 720 | 0,97% |
| 360 | 592 | 0,91% |
| 320 | 534 | 0,87% |
| 540 | 960 | 0,63% |
| 414 | 736 | 0,55% |
| 800 | 1280 | 0,55% |
| 320 | 570 | 0,47% |
| 1024 | 600 | 0,43% |
| 600 | 1024 | 0,43% |
| 640 | 360 | 0,42% |
| 1280 | 752 | 0,40% |
| 2560 | 1440 | 0,30% |
| 480 | 854 | 0,30% |
| 1093 | 614 | 0,28% |
| 601 | 962 | 0,26% |
| 1360 | 768 | 0,25% |
| 1344 | 840 | 0,25% |
| 1080 | 1920 | 0,24% |
| 1024 | 819 | 0,20% |
| 357 | 595 | 0,20% |
| 962 | 601 | 0,18% |
| 1280 | 768 | 0,16% |
| 383 | 638 | 0,13% |
| 1152 | 864 | 0,12% |
| 1600 | 1200 | 0,12% |
| 1536 | 960 | 0,11% |
| 854 | 534 | 0,11% |
| 1024 | 552 | 0,11% |
| 1280 | 960 | 0,11% |
| 600 | 960 | 0,11% |
| 403 | 716 | 0,10% |
| 320 | 533 | 0,10% |
| 960 | 600 | 0,10% |
| 360 | 598 | 0,10% |
| 800 | 480 | 0,10% |
Wie machen denn andere das? Bei Bootstrap ist alles unter 768px ein Smartphone, alles bis 992px ein Tablet, dann gibt es noch mittlere Geräte von 992px - 1200px und darüber große Geräte.
Üblicherweise definiert man die Breakponts für Geräte, die kleiner sind als der klassische Desktop, weil es auf Phones und Tablets keinen IE6/7 mehr gibt, der dieses neumodische Zeugs ja nicht kennt. Nur manchmal macht man Breakpoints für sehr große Bildschirme, davon ist aber die Ausgabe von Modulen nicht betroffen.
Desktop
Hier liegt die Grenze relativ klar. Alles was größer ist, als die erste Ausnahme = der erste Breakpoint, ist ein PC oder Laptop mit Bildschirm und Maus.
Ob man die Grenze zum Tablet bei <992px oder <=1024 setzt, ist Geschmackssache – weil es dazwischen ohnehin keine Geräte gibt. Eigentlich könnte man sagen: <1024, weil heute ein Gerät mit einer (virtuellen) Bildschirmbreite von genau 1024 Pixel mit ziemlicher Sicherheit ein Tablet im Querformat ist. Kleine Netbooks gibt es praktisch nicht mehr.
Allerdings wollen wir den Leuten nicht den Spaß nehmen, das Erscheinungsbild durch Drehen des Gerätes selbst zu bestimmen – also geben wir dem Tablet beides: Tablet- und Desktop-Ansicht.
Tablets:
Alles was kleiner als der erste Breakpoint ist, bekommt bekommt also das erweiterte CSS für Tablets im Hochformat. Sollte also zb das Menü im Querformat (=Desktop Styles) nicht gut funktionieren, kann der User duch Hoch-drehen das optimierte Menü erreichen und danach ja wieder in der Queransicht weiter sehen.
Smartphones
Typische Smartphones geben ihre Breite mit 320 bis 400px an; im Querformat mit 480 bis 640 oder mehr.
Auch hier ist es sinnvoll, dem User unterschiedliche Darstellungen bei Hoch und Querformat zu bieten, jetzt eben Smartphone und Tablet-Hoch mit touchfreundlichem Menü.
Es würden sich also 480 Pixel als Breakpoint für kleine Geräte anbieten.
Warum aber legt Bootstrap die Grenze schon bei 768 Pixel fest?
Ganz einfach: Bootstrap ist ein „Mobile First“ Framework und ist per se schon für Touch-Geräte optimiert. Der Desktop ist nur ein Stiefkind, ein „großes kleines Gerät“.
Das kann man natürlich so sehen – muss man aber nicht. Nach wie vor werden die meisten Websites mit Websitebaker für den Desktop optimiert und die Smartphone/Tablet-Version ist mehr oder weniger das Stiefkind – das kleine große Gerät.
Zwischenschritte
Man sollte mit Breakpoints haushalten, weil sich die (Un)Möglichkeiten jedesmal potenzieren. Allerdings spricht nichts dagegen, für die Feinabstimmung bei zb <1200 generell alle Schaltflächen etwas größer zu machen, weil man hier schon von einem Touch-Gerät ausgehen sollte.
Insgesamt ist es aber heute üblich, knapp beieinander liegende Schaltflächen (zb das Menü!) etwas größer zu dimensionieren.
Bildgrößen
Zwischen 768 Pixel (Bootstrap-Breakpoint) und den üblichen 360 Pixel Smartphone-Breite liegen Welten – nämlich das Doppelte. Und: sehr häufig werden Bilder, die am Desktop relativ klein in der Sidebar oder einem Teaserblock sind, am Smartphone mit 100% Breite angezeigt.
Praktisch wird also ein Bild, das in der Desktop-Version nur 250 Pixel breit ist, am Handy theoretisch auf 768 Pixel aufgeblasen und sollte auch die entsprechende Auflösung haben.
Speziallösungen, die sich nur für starkfrequentierte Websites rechnen, lassen wir hier mal weg.
Der Einfachheit halber wird man da wie dort also die selben Bilder nehmen und sich eben auf einen Kompromiss einigen.
Wählt man einen Breakpoint mit <480 pixel, wird ein Bild, das vorher in der Sidebar war, eben maximal mit 479 Pixel dargestellt, meist wohl deutlich weniger: 360 Pixel ist typisch.
Weil wir unschöne Zahlen meiden, nehmen wir als empfohlene Größe für derartige Bilder 440px. Es ist selten, dass es tatsächlich in dieser Größe dargestellt wird.
Das ist von der Ladezeit her verkraftbar und lässt Luft für ein späteres Redesign, ohne alle Bilder neu suchen zu müssen.
TL/DR
Für Desktop-First Design:
Breakpoints:
<1024px: Touchbedienung, Tablet hoch, Smartphone quer. Einzelne Elemente noch nebeneinander.
<480px: Smartphone hoch, alle Elemente untereinander.
Der Bereich zwischen 480 und <1024 wirkt groß – aber so groß ist der Unterschied zwischen einem Telefon und einem PC eben. Eine feinere Abstimmung bringt kaum Vorteile, aber viele Nachteile.
Bildbreiten für Bilder, die am Desktop in der der Sidebar oder in Teasern sind: 440px, bei guter Komprimierung eventuell mehr, 640px oder 768 px
Für Mobile-First Designs:
Von WebsiteBaker steht nichts entgegen, aber es ist einfach nicht voreingestellt.
Die Konzepte aus Twitter Bootstrap übernehmen und Modul-Voreinstellungen entsprechend ändern. Im wesentlichen betrifft das Bildeinstellungen: 768 Pixel Breite werden empfohlen.








