
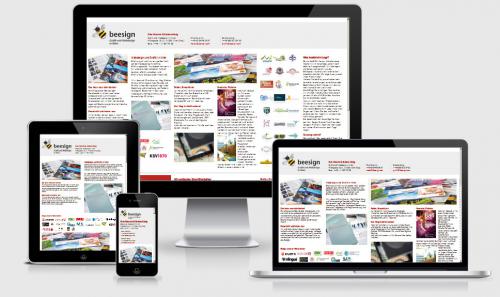
Eines für alle - alle für eines: Und zwar wirklich Eines! Eine komplette Website auf einer einzigen Seite, die vom großen Monitor bis herunter zum kleinen Smartphone gute Figur macht.
beesign.at - Responsive One-Page-Design
 So sah unsere allererste Website beesign.at in den letzten 17 Jahren aus (damals war das wirklich trickreich gemacht!)
So sah unsere allererste Website beesign.at in den letzten 17 Jahren aus (damals war das wirklich trickreich gemacht!)
Wir möchten nicht sagen, dass sie unnütz war: da drauf tummelten sich allerhand Verzeichnisse für Kunden und Experimente, die sich im Lauf der Zeit angesammelt haben. Und die mittlerweile sinnentleerten Kugerl haben ja auch noch ganz nett ausgesehen..
One-Page-Design, natürlich für alle Geräte
One-Page-Design ist ein ganz neuer Trend, eine spezielle Spielform der Responsiven Designs: Ähnlich einer Zeitungsseite sind viele kleine Textblöcke auf einer einzigen großen Seite verteilt. Das ganz besondere daran ist, dass sich dieses Design an das jeweilige Ausgabe-Gerät anpasst: 6 Spalten auf dem großen Monitor, 4 Spalten auf dem Laptop, 2 auf dem iPad hoch und 1 Spalte auf dem Smartphone.
Was auf großen Screens in die Breite geht, wird auf kleinen Screen untereinander dargestellt.
Bildquelle und Responsive Test: Am I responsive?









